

- #HTML5 POPUP WINDOW ANDROID#
- #HTML5 POPUP WINDOW CODE#
- #HTML5 POPUP WINDOW DOWNLOAD#
- #HTML5 POPUP WINDOW WINDOWS#
#HTML5 POPUP WINDOW DOWNLOAD#
More info / download Nifty Modal Window Effects
#HTML5 POPUP WINDOW CODE#
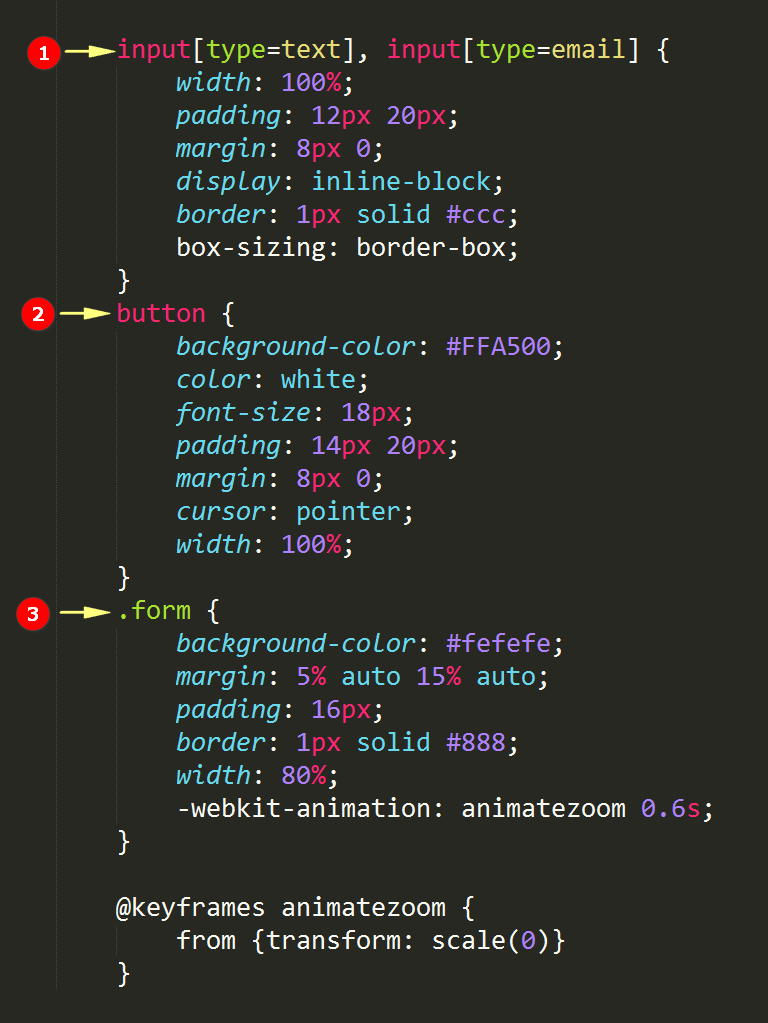
I made numerous changes to the outdated code to make the creation cleaner, more cross-browser compatible, and more semantically sound. Like the previous creation, this one was also something I came across somewhere and am not sure who made it. To make the buttons functional, add some JS. More info / download CSS3 Sleek Black Modalīlack theme, pure CSS modal. There’s plenty of obvious visual distinction between the “OK” and “Cancel” buttons, and it’s easy to tweak the colours to match your design. To use it in a real life project, just show/hide the modal when the respective buttons are clicked.Ī simple “modal window”, designed to be shown as an overlay in an application or website when you need to confirm an action with the user. Popup Modal Window designed by Orman Clark and coded by Jake Miller. This can be used as modals, alerts, confirmations, popups, etc. This little creation was made by Jason Melgoza about 2 years ago! I have added some vendor prefixed versions of gradients and also added the “No” button with some other improvements. More info / download CSS Love Confirmation More info / download Bootstrap 3 Variable-Width Modal More info / download Modal – Pure CSS (no Javascript) More info / download Avgrund Modal + BackgroundĪ modal concept with a visible level of depth between the page and modal layers. Quick and dirty custom dialog scheme, with a check for modal (requires interaction to close) and modeless (click anywhere to close) dialogs. More info / download Modal/Modeless Dialogs More info / download Add Event Dialog and Menubar Mockup This is a sample modal box that can be created using the powers of CSS3. More info / download modal window with HTML5 & CSS3 I'm using labels as a triggers for checkbox which state indicates visibility of modal box. More info / download Simple modal with iOS 7 styles More info / download Dialog Custom Service with Date Picker demo More info / download iOS7-like Confirm Dialog More info / download AngularJS BootStrap 3 Modal DialogsĪ dialog/modal service written in AngularJS, creates predefined easy to use dialogs (error,wait,notify,confirm,create) with Angular UI and Bootstrap 3 Magnific Popup is a responsive dialog box, lightbox and dialog script with focus on performance and providing best experience for users with any device such smart phone and computer screen (for jQuery or Zepto.js). Using the ol' label, checkbox trick to launch a modal window. More info / download No JS modal popup window Responsive pop-up for desktop, tablet and mobile that positions itself in the center of the page/screen. More info / download Responsive CSS and JS Pop-up It is a simple flat ui popup window in GREEN This is a technique I implemented on my web design blog, Inspirational Pixels in the sidebar for the newsletter.

More info / download Animated Popup with Spinny Close
#HTML5 POPUP WINDOW ANDROID#
More info / download Animated Popup Android StyleĪn android style animated popup information box. More info / download Popup Scroll Notification Some ideas to show a popup overlay without using extra css modal popup or Javascript. More info / download Popup Overlays in pure CSS Smart Welcome PopUp is the responsive css welcome popup to welcome your website visitors and ask them to subscribe for the newsletter or close the popup or go to some link.Ī little challenge between and me to create a profile popup html css display thingy. This mobile inspired flower popup menu is a colourful fun project I'm experimenting with. More info / download Colourful Flower Popup Menu More info / download Popup with Blurred Background Simple responsive confirmation dialog box, modal html css with a subtle CSS3 entry animation. More info / download Simple Confirmation Popup More info / download Modal Slide Up From Bottom Get started with multiple sizes, colors, and styles created with Tailwind CSS utility classes and Flowbite components. Use the modal component to display interactive dialog boxes and notifications to your website users available in various sizes, colors and styles.
#HTML5 POPUP WINDOW WINDOWS#
Popup modal windows cannot be created without the usage of JavaScript. Plus, a well-designed modal window can also add a touch of professionalism to your site.

By providing a pop-up window that contains additional information or links, you can help your visitors find what they're looking for more easily. An HTML CSS popup modal window dialog box can be a great way to improve your web site's user experience.


 0 kommentar(er)
0 kommentar(er)
